astro-po-i18n
Die alternative Art der Übersetzung von Astro
Mit diesem Blueprint für Astro kannst du eine mehrsprachige Website erstellen, die über Standard-Gettext- und .po-Dateien übersetzt wird.
Dieser Ansatz hat viele Vorteile, aber auch einige Nachteile im Vergleich zu Astros Standardansatz für i18n:
- 😆 Schreibe deine Inhalte/Astrodateien nur einmal, statt eine pro Übersetzung
- 😄 Übersetzer können das Format auch ohne Entwicklungskenntnisse handhaben
- 😁 Du kannst Dienste wie Crowdin nutzen, um Nutzer übersetzen zu lassen
- 😁 Poedit ermöglicht es dir, mit KI zu übersetzen
- 😊 SEO-Safe
- 😊 Warnt dich vor fehlenden Übersetzungen
- 🙂 Erstellt alle Übersetzungen auf einmal
- 😐 Zeigt immer nur eine Übersetzung auf einmal an
- 😢 keine übersetzbaren URLs
- 😢 keine Unterstützung für SSR. Nur SSG wird unterstützt
1. Setup
Führe einfach diese beiden Befehle aus, um dieses Grundgerüst zu erhalten:
-
git clone git@github.com:Suven/astro-po-i18n.git npm i
2. Passe dein Setup an
Gib in utils/i18n.js an, welche Sprachen du unterstützen möchtest und welche deine Hauptsprache ist:
const mainLocale = "en";
const locales = ["en", "de", "es"];Aus Gründen der SEO-Sicherheit wird außerdem empfohlen, die endgültige Domain in astro.config.mjs anzugeben:
site: "https://example.com",Vielleicht möchtest du auch alle bereits versendeten Übersetzungen löschen
rm -rf ./locales/*3. Platziere deine Texte
In den gettext-Communities gibt es zwei Arten von Arbeitsabläufen. Der übliche Weg ist, dass du deine Texte in deiner Hauptsprache (normalerweise Englisch) direkt in deinen Vorlagen platzierst. Auf diese Weise verwendest du keine IDs und gibst den Übersetzern einen besseren Überblick darüber, was übersetzt werden soll. Außerdem stellst du so sicher, dass deine Hauptsprache immer vollständig übersetzt ist.
Der andere Ansatz verwendet IDs, die dann erst in deine Hauptsprache übersetzt werden müssen. Das lässt deinen für den Inhalt verantwortlichen Kolleginnen und Kollegen mehr Freiheit, macht es aber für die Übersetzer schwieriger. Außerdem hat es den Nachteil, dass du vielleicht übersiehst, Inhalte zu übersetzen, wenn die Hauptübersetzung ihre Bedeutung verändert hat.
Der erste Ansatz, nämlich direkte Übersetzungen zu verwenden, wird häufiger empfohlen.
Direktplatzierung Beispiel
---
import gt from "../utils/i18n";
import sprintf from "sprintf-js";
---
<div>{gt.gettext("optionalContext", "Hello World!")}</div>
<div>{gt.gettext("This is the default text")}</div>
<div>{gt.ngettext("I want an apple", "I want apples", numberOfThings)}</div>
<div>{sprintf(gt.gettext('%(username) eats apples everyday!'), { username })}</div>ID-basierte Platzierung Beispiel
---
import gt from "../utils/i18n";
---
<div>{gt.gettext("optionalContext", "key")}</div>
<div>{gt.gettext("key")}</div>
<div>{gt.ngettext("key.singular", "key.plural", numberOfThings)}</div>3b. Links platzieren
Dieses Template enthält auch einen Helfer, mit dem du lokalisierte Links in deinem Projekt platzieren kannst.
---
import { url } from "../utils/i18n";
---
<a href={url('/about')}>Link zu /about in der aktuellen Sprache</a>
<a href={url('/about', 'en')}>Link zur englischen Version von /about</a>
<a href={url('/about', 'en', true)}>Link zur englischen Version von /about einschließlich der vollständigen Domain</a>4. Start translating
This tutorial continues using Poedit which is a powerful and commonly used tool for handling po-files. You are free to use any of the various alternatives though.
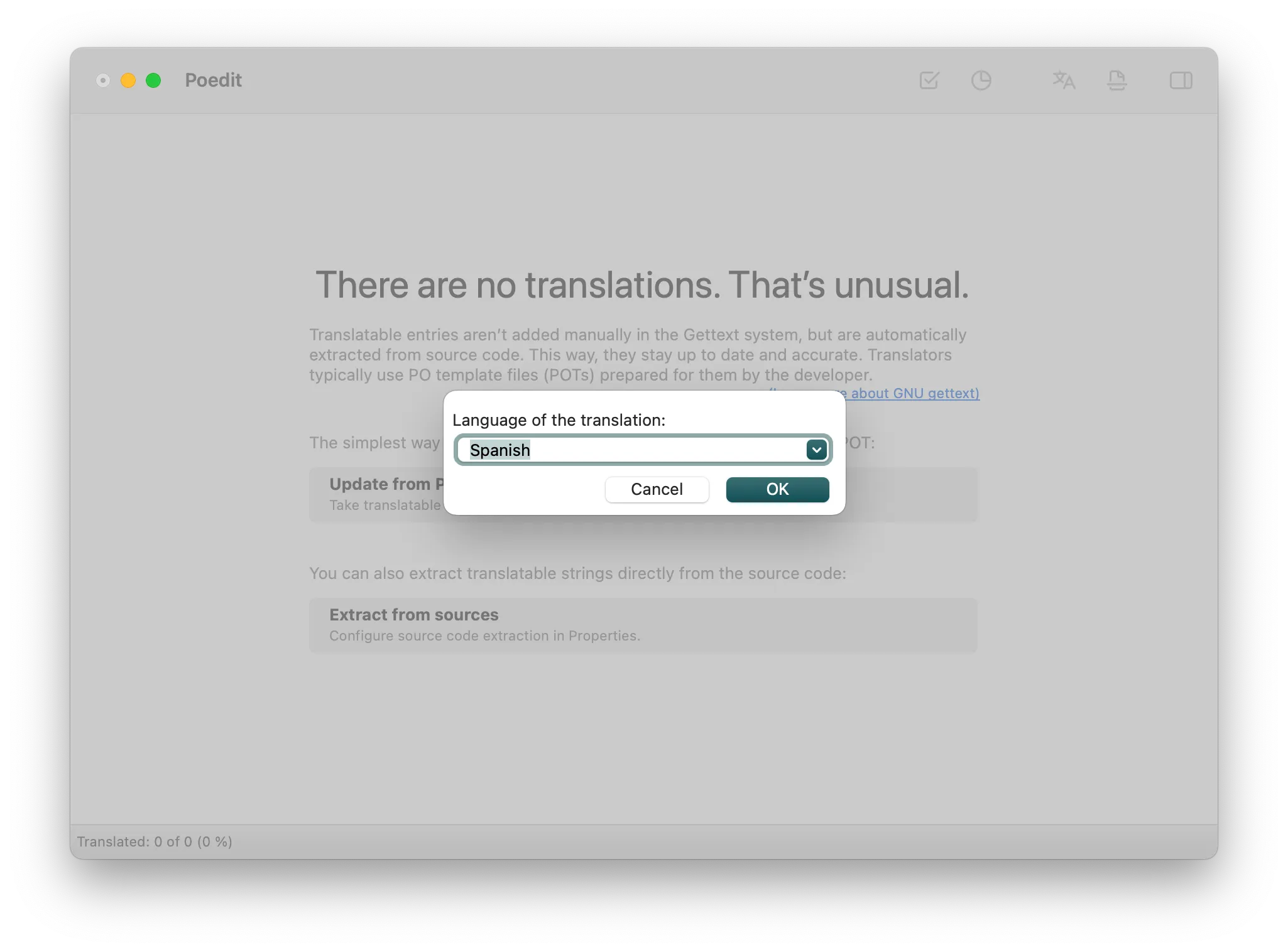
Start by creating a new translation via CMD+N and choosing the target language. Store that with CMD+S in the locales folder like (for example) es.po.

Start by creating a new translation via CMD+N and choosing the target language. Store that with CMD+S in the locales folder like (for example) es.po.
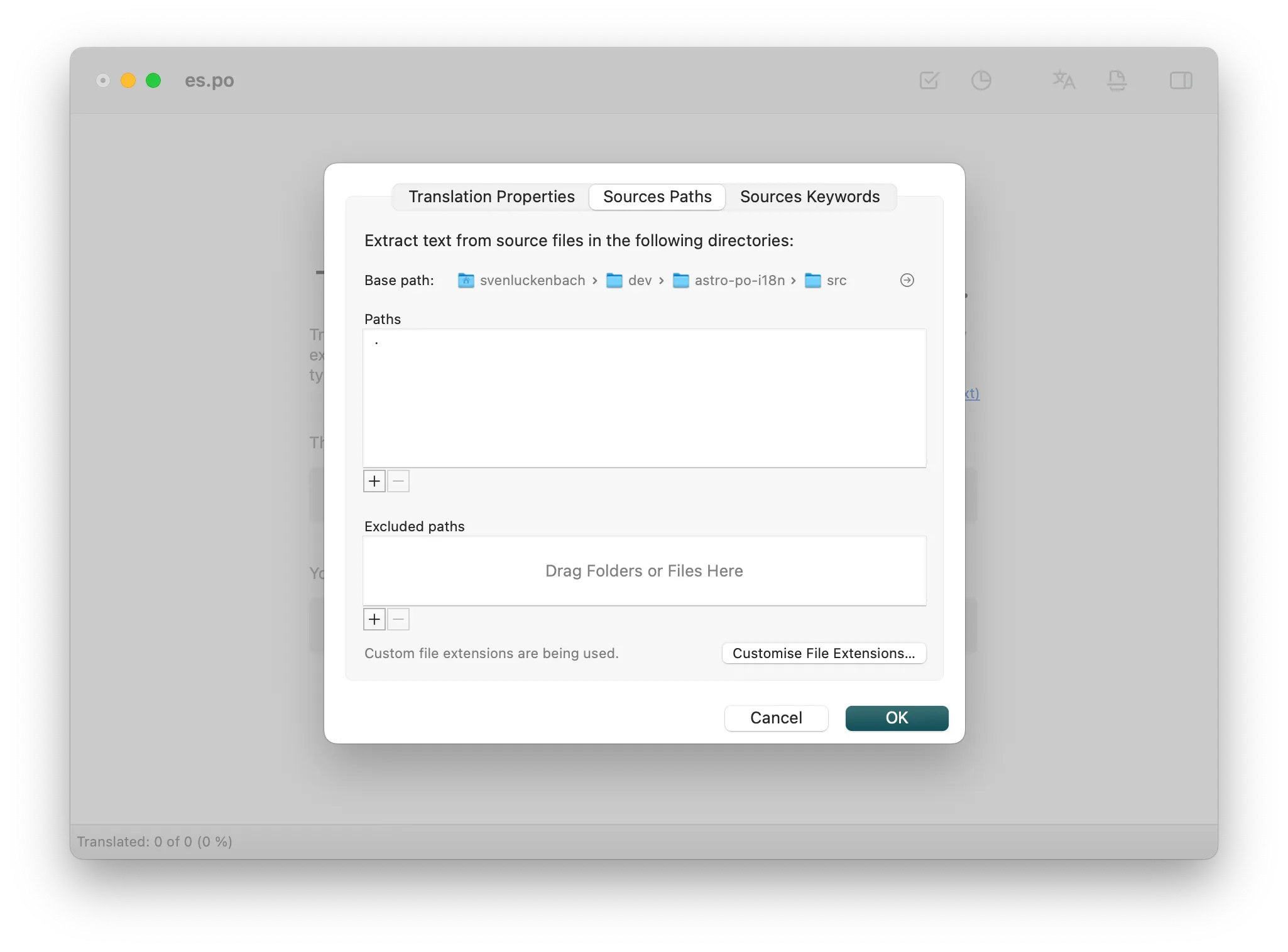
Next Poedit needs to know how to scan for things to translate. Click Extract from sources and within pathsadd the ./src folder.

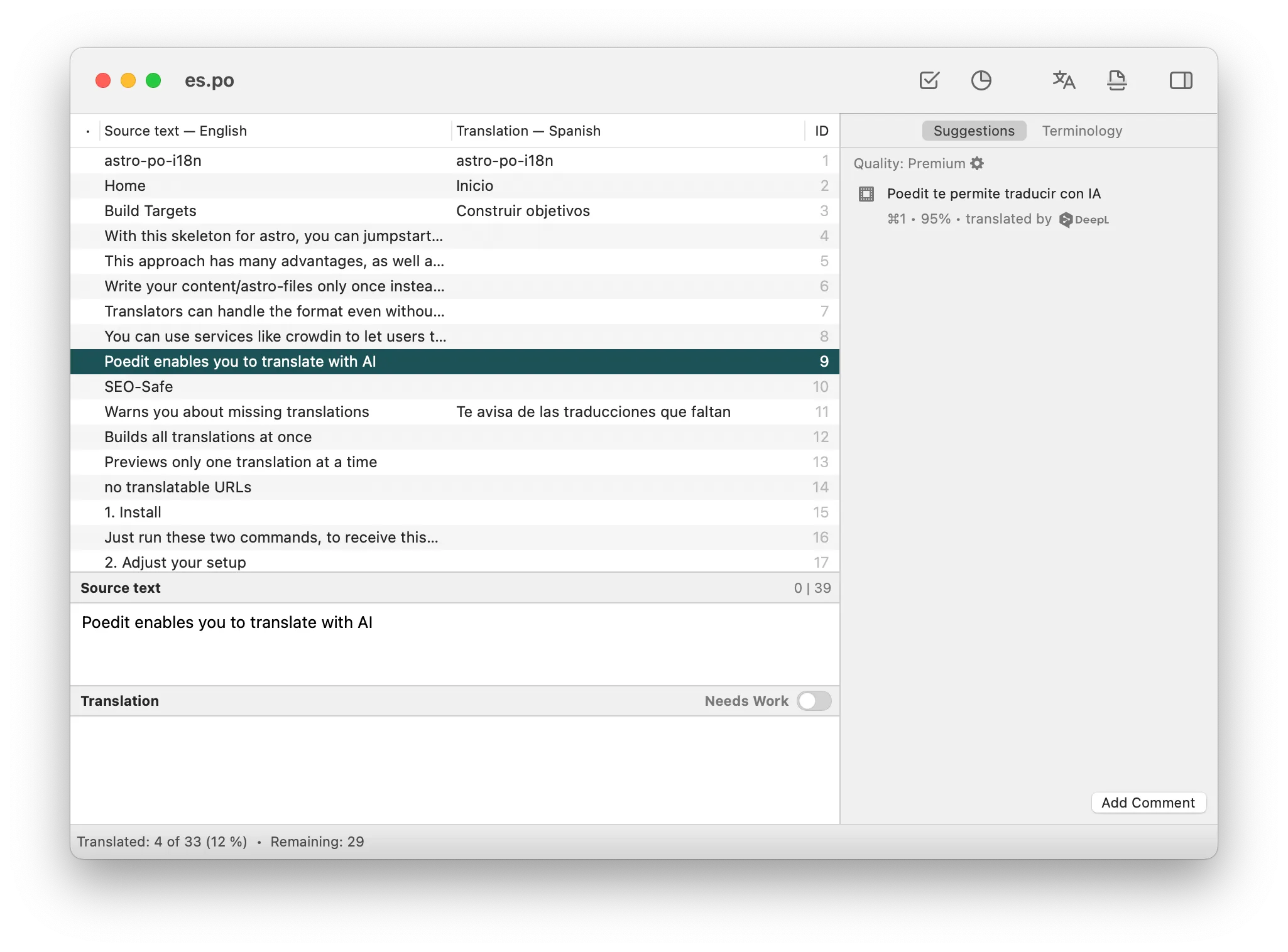
You can then translate by entering your translations to the bottom textarea. Notice how Poedit suggests translations on the right side from different sources.

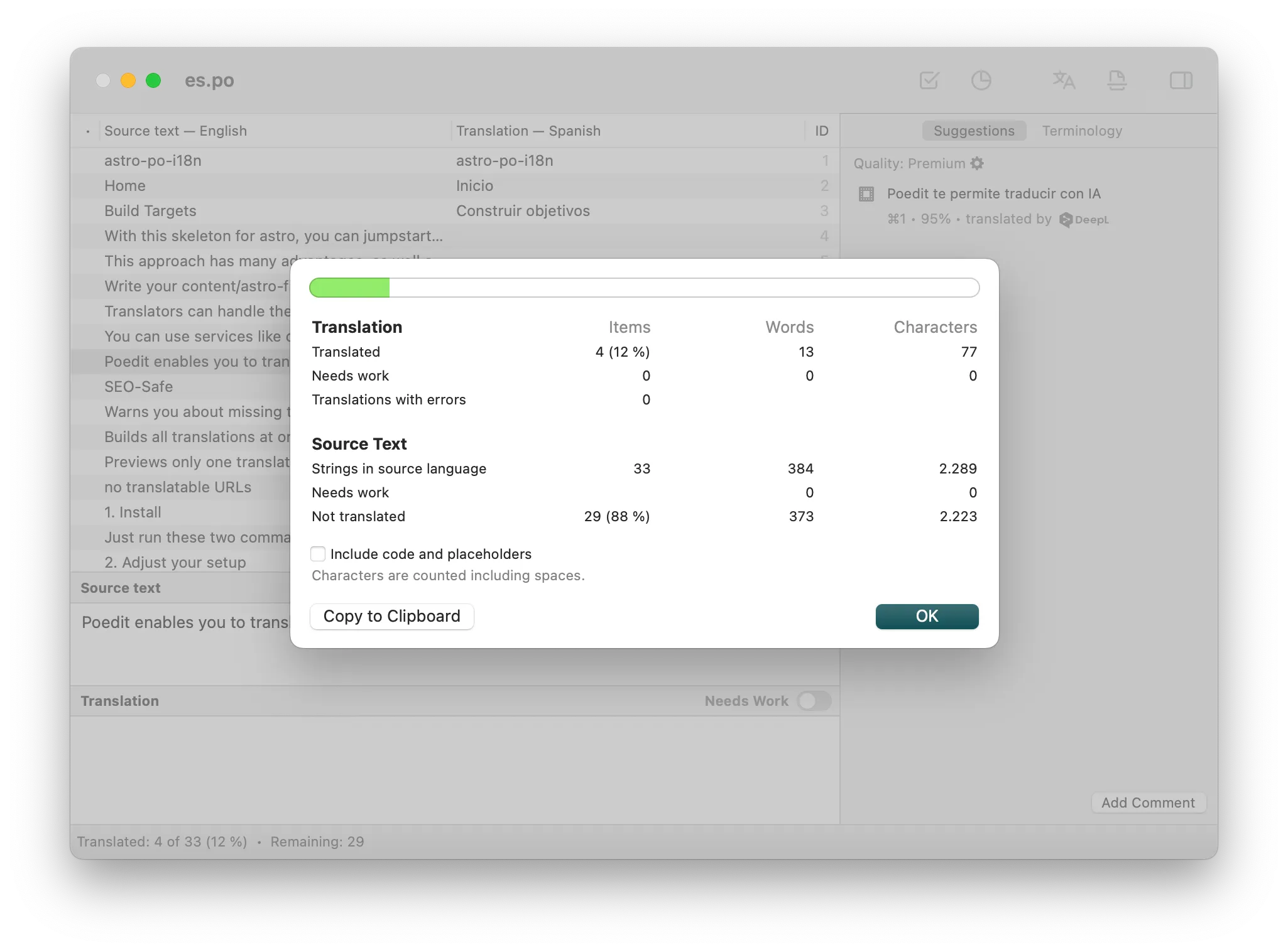
Poedit also has useful stats that can be displayed.

At last, just relaunch npm run build:all to build all languages for your page, npm run dev to preview your main language, or npm run dev:es to preview your spanish translation.
Building all languages might look like this. Notice the warnings for missing translations.

The result can be seen here ;)