astro-po-i18n
La forma alternativa de traducir Astro
Con este esqueleto para astro, puedes poner en marcha un sitio multilingüe que se traduzca mediante archivos gettext y .po estándar.
Este enfoque tiene muchas ventajas, así como algunas desventajas en comparación con el enfoque por defecto de astros para i18n:
- 😆 Escribe tus contenidos/archivos astrológicos una sola vez en lugar de una por traducción
- 😄 Los traductores pueden manejar el formato incluso sin conocimientos de desarrollo
- 😁 Puedes utilizar servicios como crowdin para que los usuarios traduzcan
- 😁 Poedit te permite traducir con IA
- 😊 SEO-Seguro
- 😊 Te avisa de las traducciones que faltan
- 🙂 Construye todas las traducciones a la vez
- 😐 Previsualiza sólo una traducción a la vez
- 😢 sin URL traducibles
- 😢 no es compatible con SSR. Esto es sólo SSG
1. Instala
Sólo tienes que ejecutar estos dos comandos, para recibir este esqueleto básico:
-
git clone git@github.com:Suven/astro-po-i18n.git npm i
2. Ajusta tu configuración
Especifica qué idiomas deseas admitir y cuál es el principal, dentro de utils/i18n.js:
const mainLocale = "en";
const locales = ["en", "de", "es"];Por seguridad SEO, también se recomienda configurar el dominio final en astro.config.mjs:
site: "https://example.com",Puede que también quieras borrar todas las traducciones ya enviadas
rm -rf ./locales/*3. Coloca tus textos
Hay dos tipos de flujo de trabajo en las comunidades gettext. La forma más común es colocar tus textos en tu idioma principal (normalmente inglés) directamente dentro de tus plantillas. De esta forma no utilizas claves y das a los traductores un mejor contexto de lo que quieres traducir. También te aseguras de que tu idioma principal esté siempre totalmente traducido.
El otro enfoque utiliza claves, que luego hay que traducir primero a tu lengua principal. Deja más libertad a tus colegas responsables de contenidos, pero se lo pone más difícil a los traductores. También tiene la desventaja de que puedes pasar por alto traducir el contenido, cuando la traducción principal haya cambiado su significado.
Se aconseja utilizar más a menudo el primer enfoque, que consiste en utilizar traducciones directas.
Colocación directa Ejemplo
---
import gt from "../utils/i18n";
import sprintf from "sprintf-js";
---
<div>{gt.gettext("optionalContext", "Hello World!")}</div>
<div>{gt.gettext("This is the default text")}</div>
<div>{gt.ngettext("I want an apple", "I want apples", numberOfThings)}</div>
<div>{sprintf(gt.gettext('%(username) eats apples everyday!'), { username })}</div>Colocación con llave Ejemplo
---
import gt from "../utils/i18n";
---
<div>{gt.gettext("optionalContext", "key")}</div>
<div>{gt.gettext("key")}</div>
<div>{gt.ngettext("key.singular", "key.plural", numberOfThings)}</div>3b. Colocación de enlaces
Este esqueleto también viene con un ayudante para colocar enlaces localizados dentro de tu proyecto.
---
import { url } from "../utils/i18n";
---
<a href={url('/about')}>Enlazar a /acerca de permaneciendo en la lengua actual</a>
<a href={url('/about', 'en')}>Enlace a la versión en inglés de /about</a>
<a href={url('/about', 'en', true)}>Enlace a la versión en inglés de /about incluyendo el dominio completo</a>4. Start translating
This tutorial continues using Poedit which is a powerful and commonly used tool for handling po-files. You are free to use any of the various alternatives though.
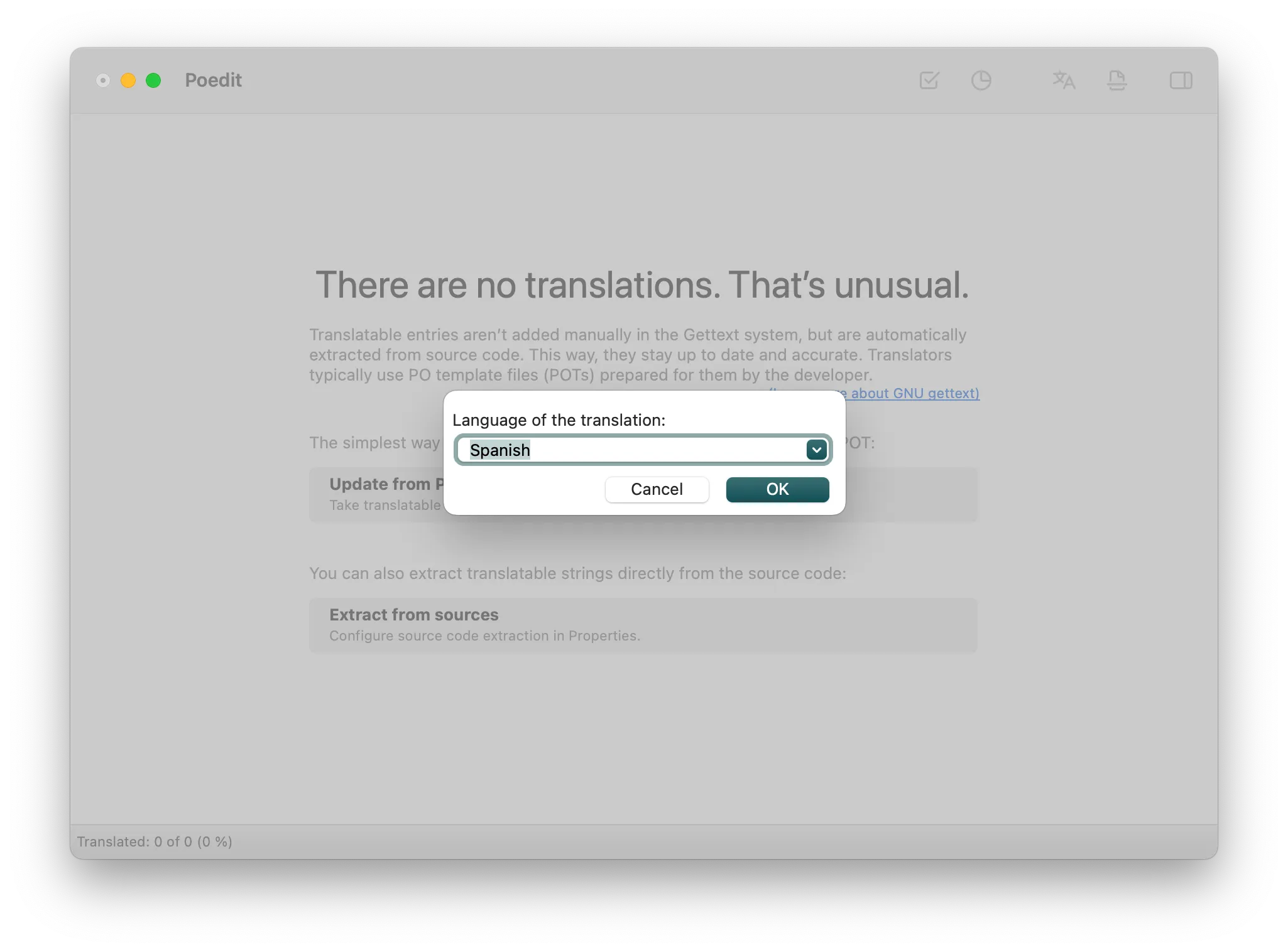
Start by creating a new translation via CMD+N and choosing the target language. Store that with CMD+S in the locales folder like (for example) es.po.

Start by creating a new translation via CMD+N and choosing the target language. Store that with CMD+S in the locales folder like (for example) es.po.
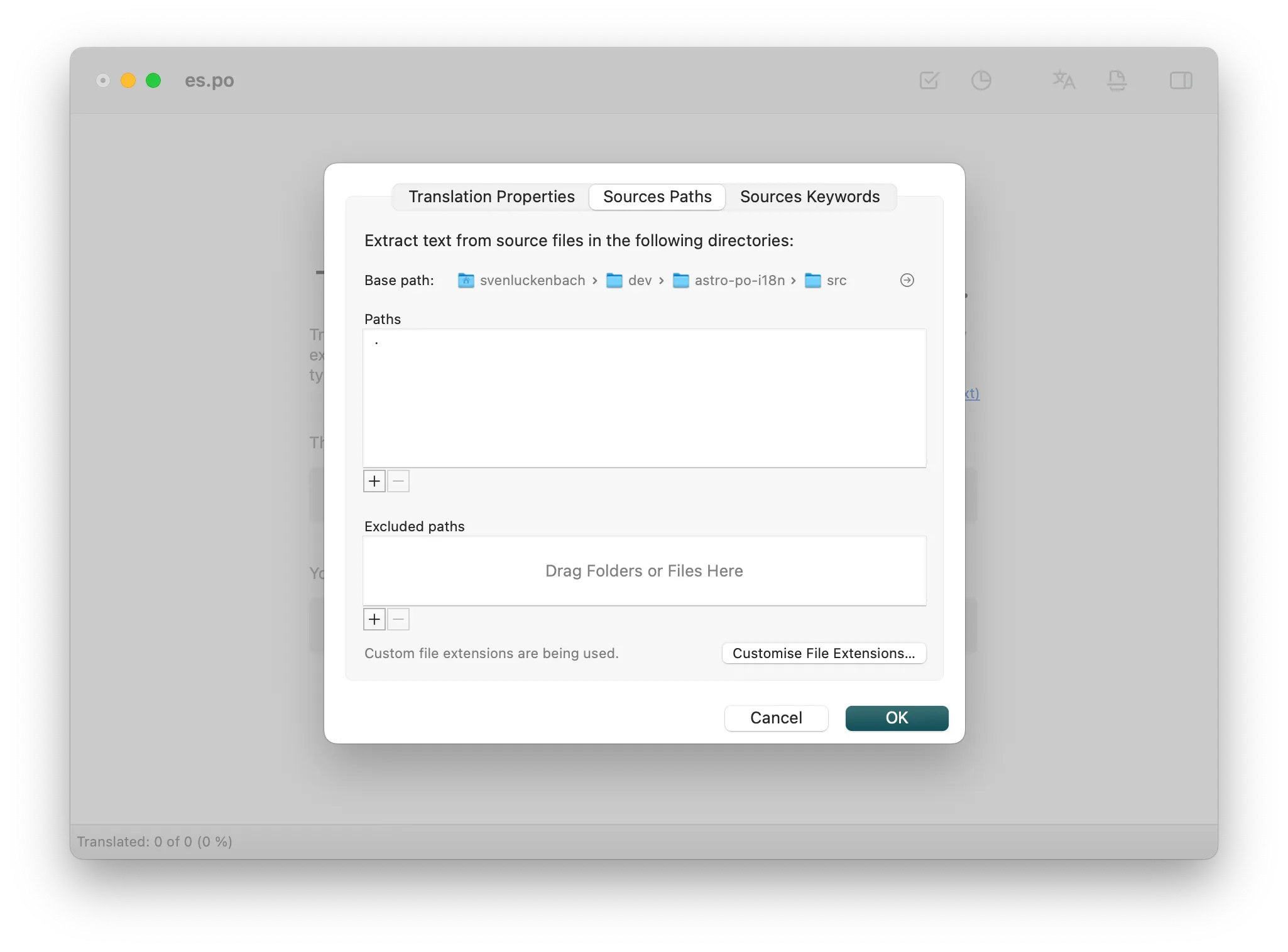
Next Poedit needs to know how to scan for things to translate. Click Extract from sources and within pathsadd the ./src folder.

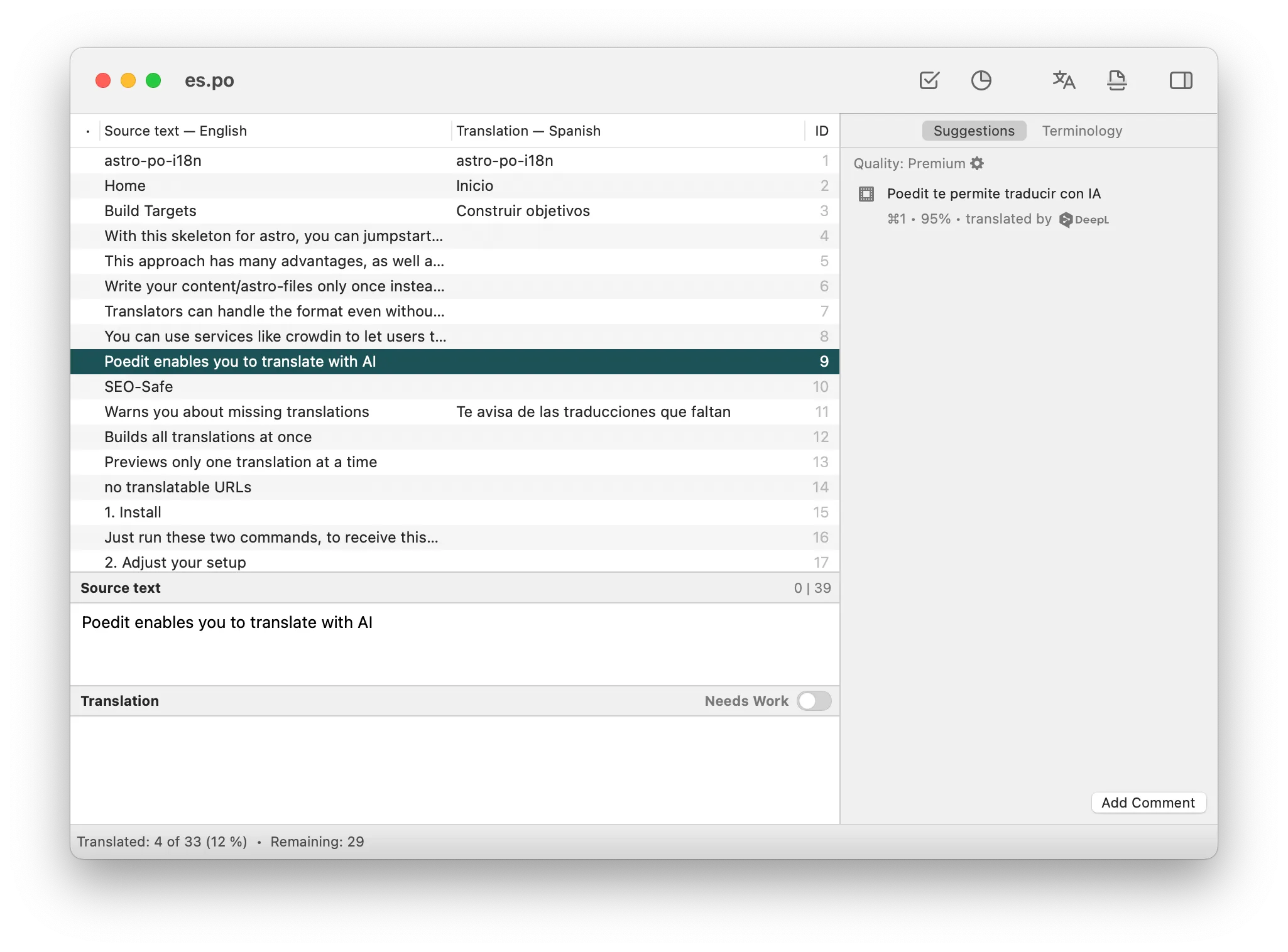
You can then translate by entering your translations to the bottom textarea. Notice how Poedit suggests translations on the right side from different sources.

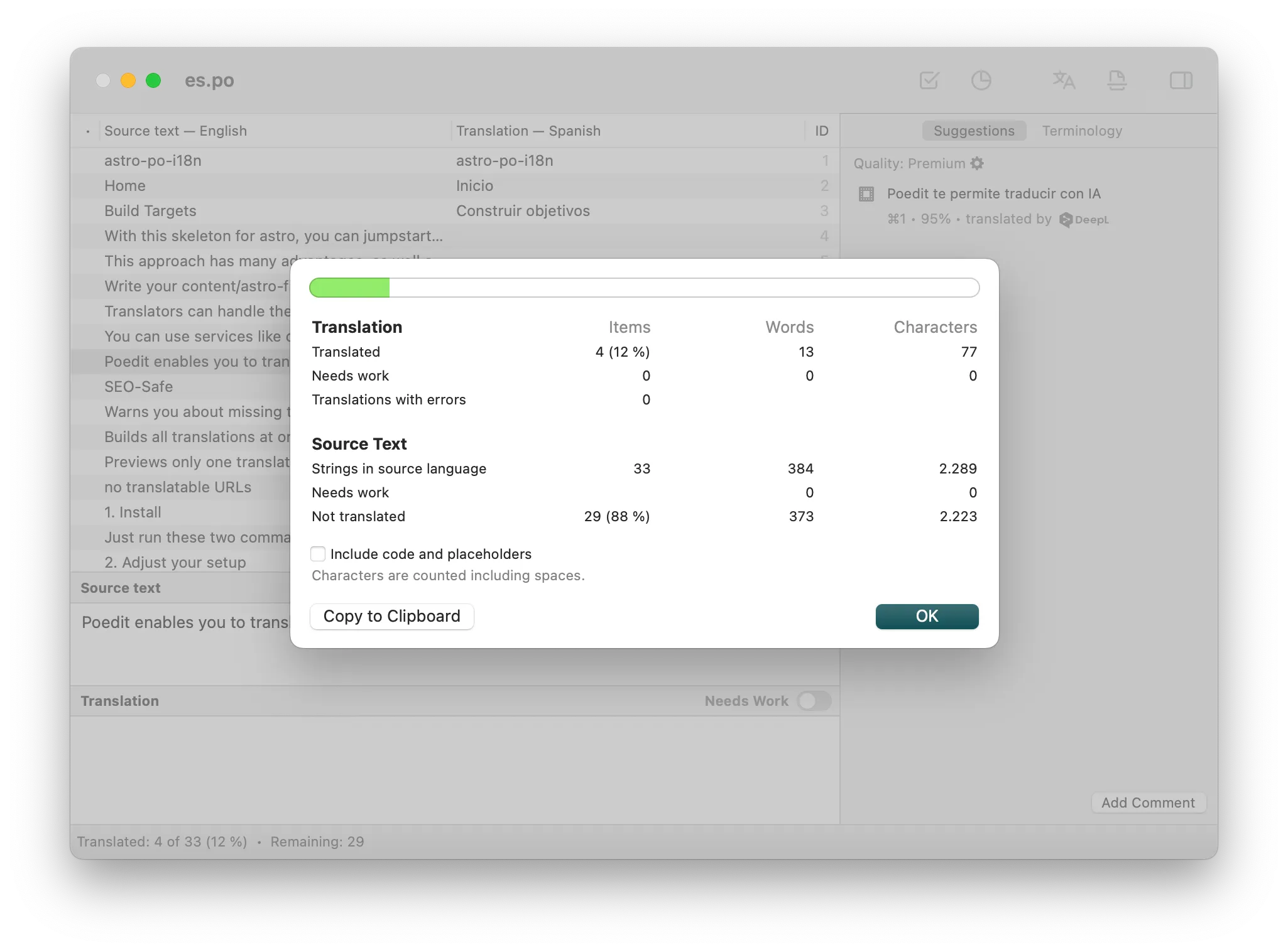
Poedit also has useful stats that can be displayed.

At last, just relaunch npm run build:all to build all languages for your page, npm run dev to preview your main language, or npm run dev:es to preview your spanish translation.
Building all languages might look like this. Notice the warnings for missing translations.

The result can be seen here ;)